Installing and activating the plugins
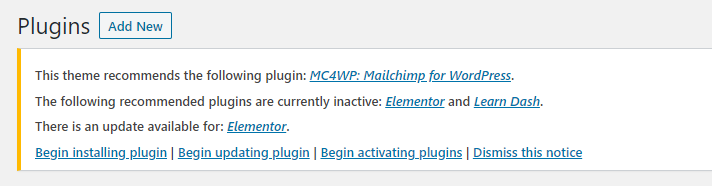
Go to Plugins from dashboard and begin installing all the required plugins for the theme(Edufront). You can see the suggestions of all the plugins which are essential for the theme.

Elementor plugin
This theme is made compatible with the elementor plugin. The frontpage can be set up using the widgets available from the theme.
How to Use Elementor Plugin?
Since the theme is compatible with the elementor plugin, one should be familiar to use the elementor plugin. Here are the steps that you can refer to use the elementor plugin.
- Install Elementor. Make sure you have your WordPress installation ready, along with Elementor page builder installed.
- Edit a new page with Elementor.
- Insert an Elementor Template
- Make the template full-width.
- Add a widget.
Widgets from the Elementor plugin?
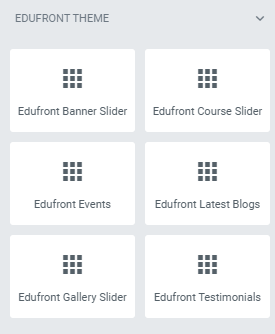
There are altogether 9 widget available in the elementor plugin from the Edulife Theme.All the widgets are explained below:

How to manage Edufront Pro Banner Slider widget?
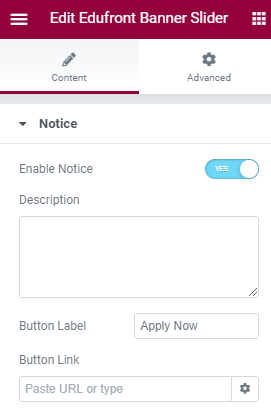
First of all click on “Edit with elementor” button. You will reach the elementor edit page. There you will you be able to find the widget “Edit Edufront Pro Banner Slider widget” :
Further you can adjust the layout of the section via “Advanced” setting option.
- Notice:
- Enable Notice: This option allows you to enable/disable the notice.
- Description: This option allows you to add the description.
- Button Label: This option allows you to edit button label.
- Button Link: This option allows you to edit the button link.
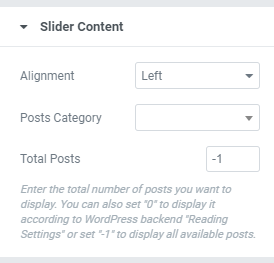
- Slider Content:
- Alignment: This option will allow you to adjust display of the content.
- Posts Category: This option will allow you to choose the category to display on this section.
- Total Posts: This option will allow you to adjust the no of post to be displayed in this section
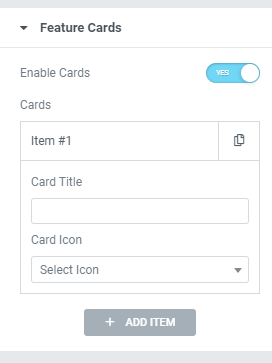
- Feature Cards:
- Enable Cards: This option will allow you to enable/disable the Feature cards.
- Card Title: This option will allow you to edit the card title.
- Card Icon: This option will allow you to edit the card icon.



The Post displayed under this section comes from the post added from the backend.

How to manage Edufront Pro Course Slider widget?
First of all click on “Edit with elementor” button. You will reach the elementor edit page. There will you be able to find the widget “Edit Edufront Pro Course Slider widget” :
Further you can adjust the layout of the section via “Advanced” setting option.
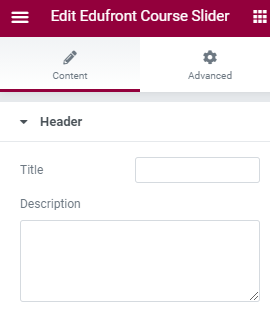
- Header:
- Title: This option allows you to edit the header of the widget.
- Description: This option allows you to add the description.
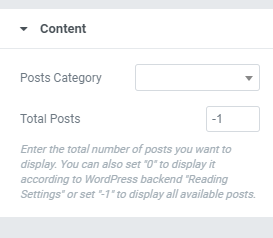
- Content:
- Posts Category: This option will allow you to choose the category to display.
- Total Posts: This option will allow you to adjust the no of post to be displayed in this section


The Post displayed under this section comes from the post added from the backend.

How to manage Edufront Pro Events widget?
First of all click on “Edit with elementor” button. You will reach the elementor edit page. There will you be able to find the widget “Edufront Pro Events” :
Further you can adjust the layout of the section via “Advanced” setting option.
- Header:
- Title: This option allows you to edit the title of the widget.
- Content:
- Category: This option will allow you to choose the category of your choice.
- Total Posts: This option will allow you to adjust the no of post to be displayed in this section.


How to manage Edufront Pro Latest Blogs widget?
First of all click on “Edit with elementor” button. You will reach the elementor edit page. There will you be able to find the widget “Edit Edufront Pro Latest Blogs widget” :
Further you can adjust the layout of the section via “Advanced” setting option.
- Header:
- Title: This option allows you to edit the header of the widget.
- Description: This option allows you to add the description.
- Slider Content:
- Total Posts: This option will allow you to adjust the no of post to be displayed in this section


How to manage Edufront Pro Gallery Slider widget?
First of all click on “Edit with elementor” button. You will reach the elementor edit page. There will you be able to find the widget “Edufront Pro Gallery Slider” :
Further you can adjust the layout of the section via “Advanced” setting option.
- Header:
- Title: This option allows you to edit the title of the widget.
- Slider Content:
- Gallery Image: This option will allow you to add the images(Multiple image to form gallery).


How to manage Edufront Pro Testimonials widget?
First of all click on “Edit with elementor” button. You will reach the elementor edit page. There will you be able to find the widget “Edit Edufront Pro Testimonials widget”:
Futher you can adjust the layout of the section via “Advanced” setting option.
- Header:
- Title: This option allows you to edit the title of the widget.
- Description: This option allows you to add the description to the section.
- Button Label: This option allows you to edit the button label.
- Button link: This option allows you to edit the button link.
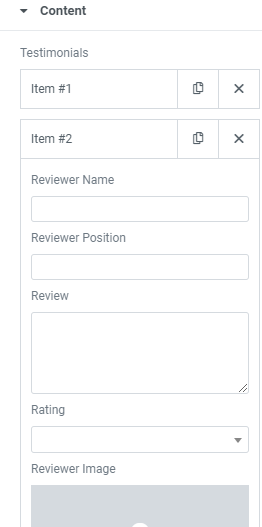
- Content:
- Reviewer Name: This option will allow you to edit the reviewer name.
- Reviewer Position: This option will allow you to add reviewer Positions.
- Review: This option will allow you to add the review.
- Rating: This option will allow you to add the rating.
- Reviewer images: This option will allow you to change the reviewer image.


LearnDash plugin
This theme is made compatible with the learnDash plugin. The section in the frontpage is set using the post from the LearDash.
How to Use LearnDash Plugin?
Since the theme is compatible with the LearnDash plugin, one should be familiar to use the LearnDash plugin. Here are the steps that you can refer to use the LearnDash plugin.
- Install LearnDash. Make sure you have your WordPress installation ready, along with LearnDash installed.
- Add new posts like “Courses” via learndash plugin
