Set up the front page as shown in the demo
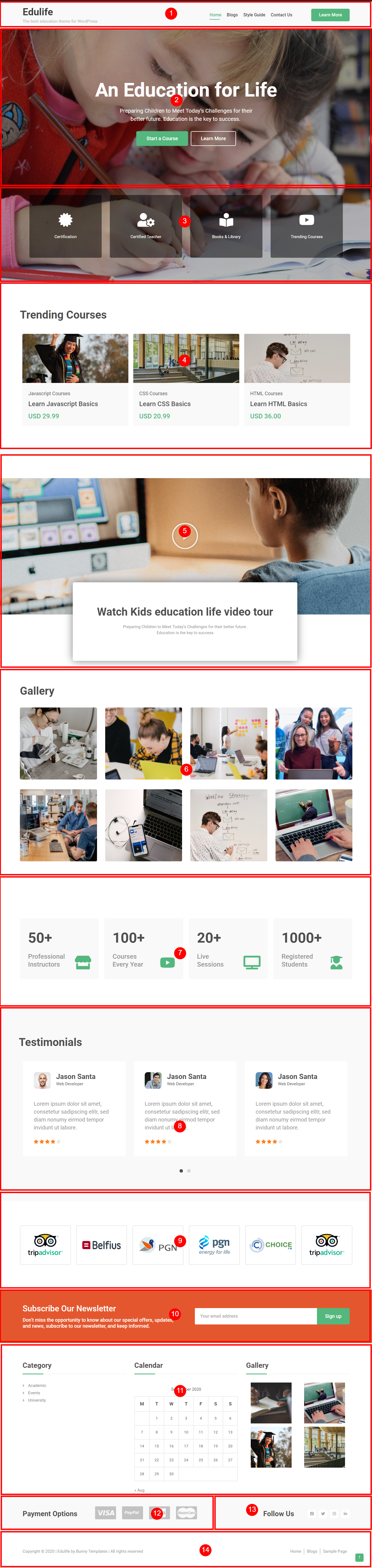
The demo is divided into different section as shown in the image below:

The different sections are described below:
- Top Header Section and Site Identity and Primary Menu Section:: This section is setup from Admin Panel / Appearance / Customize / Theme Options / Header Options. Refer below How to manage Header Options? for more details. The Site Identity section is setup from Admin Panel / Appearance / Customize / Site Identity and for Primary Menu section you need to create a menu and assign its location to Primary Menu going to Admin Panel / Appearance / Customize / Menus / Menu Location. Refer below How to manage Site Title, Logo, Tagline and Site Icon? and How to manage Menus? for more detail.
- Banner Slider Section: This section is setup using the elementor plugin. Refer below How to manage Banner Slider? for more detail.
- Column Section: This section is setup using the elementor plugin. Refer below How to manage Banner Slider? for more detail.
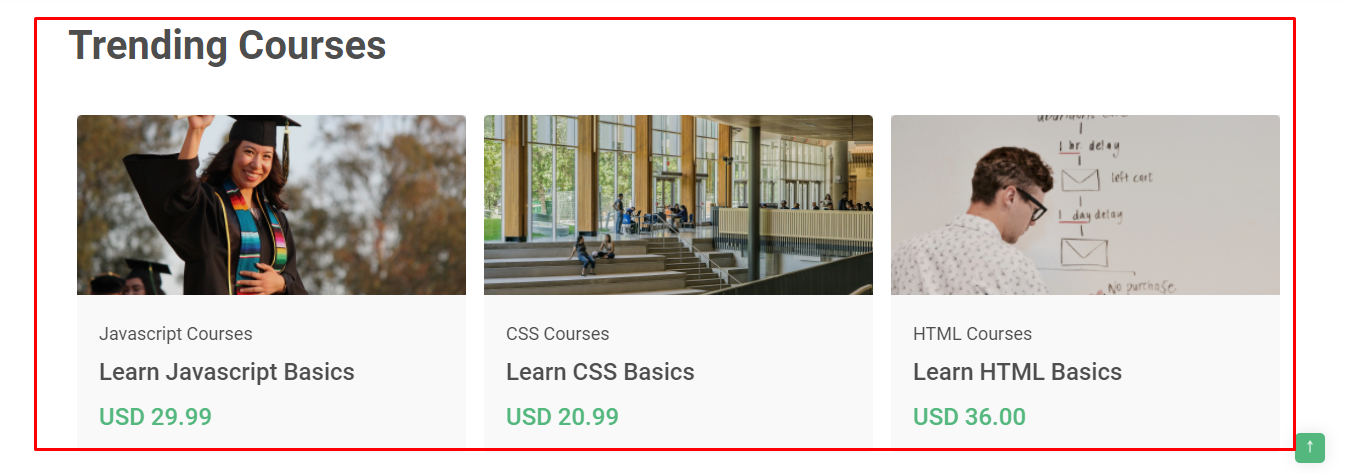
- Trending Courses Section:This section is setup using the elementor plugin. Refer below How to manage Trending Courses? for more detail.
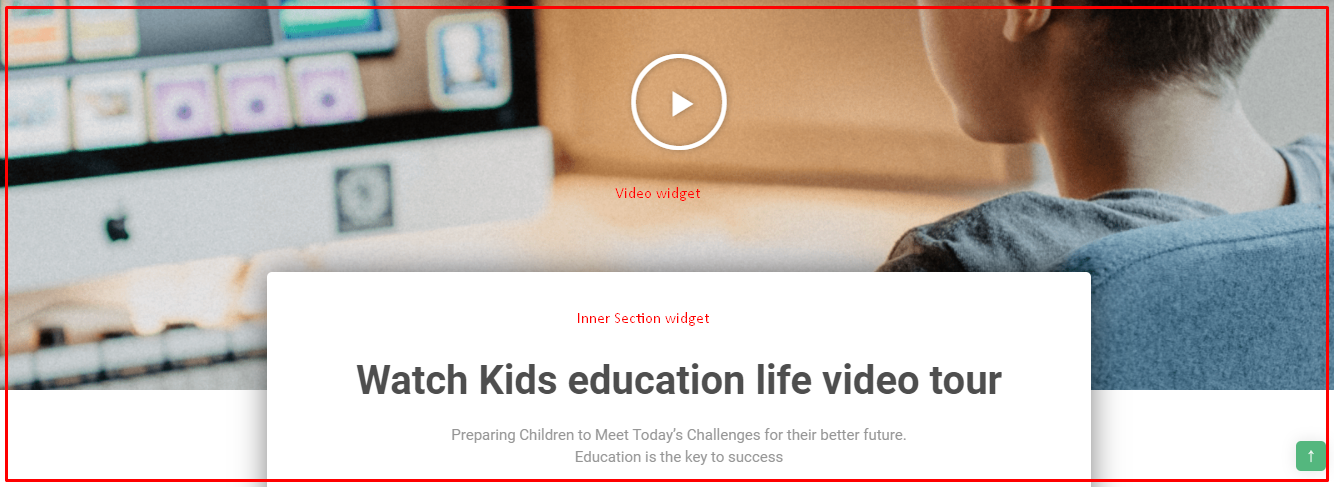
- Watch Kids education life video tour Section:This section is setup using the elementor plugin. Refer below How to manage Watch Kids education life video tour? for more detail.
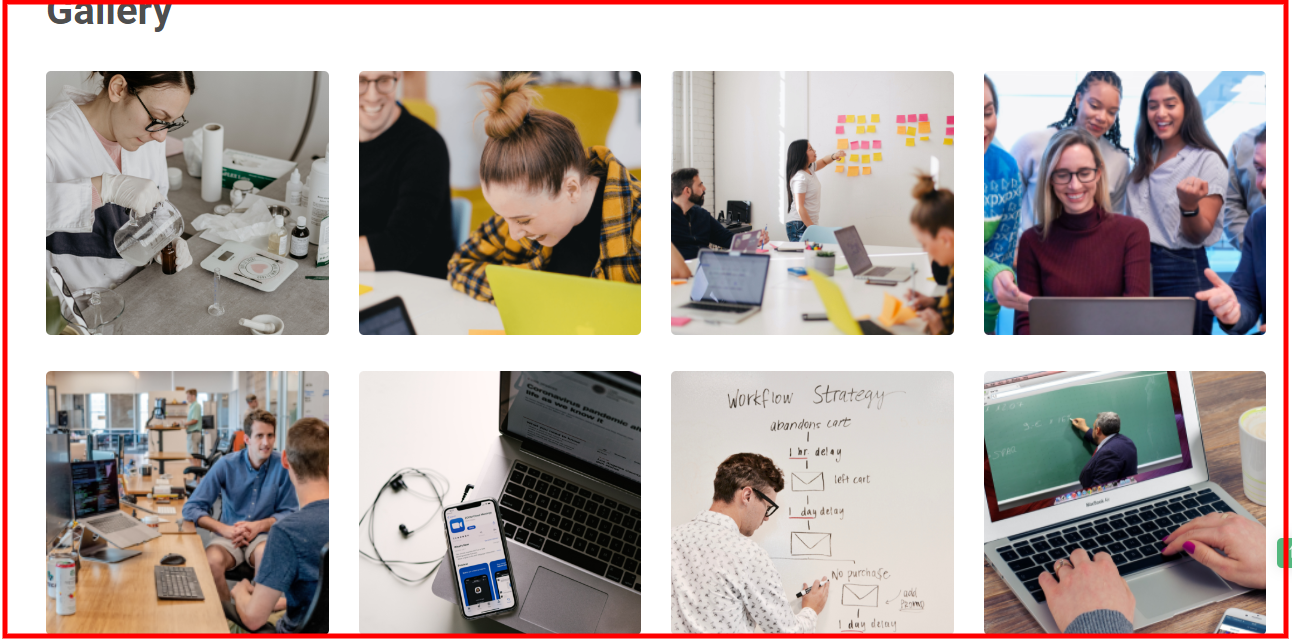
- Gallery Section:This section is setup using the elementor plugin. Refer below How to manage Gallery Section. for more detail.
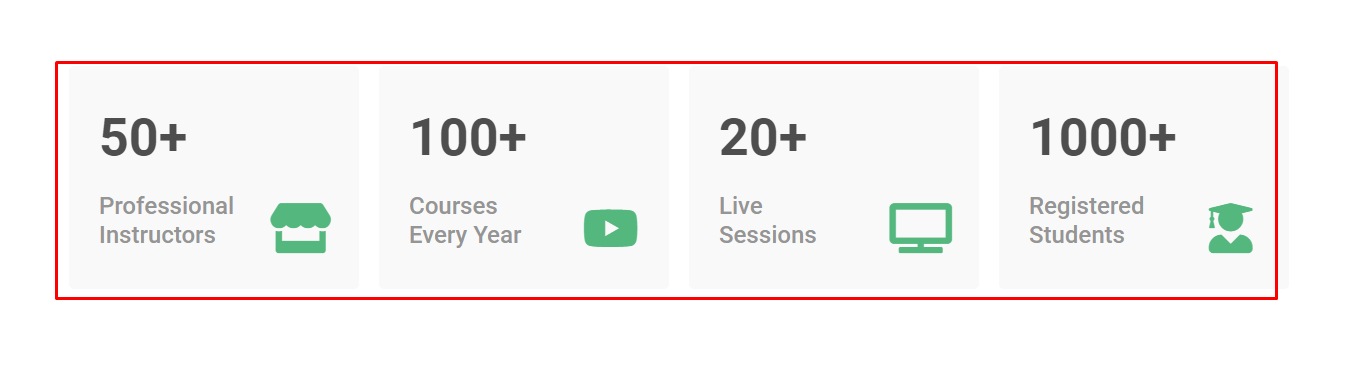
- Counter Section: This section is setup using the elementor plugin. How to manage Gallery Section? for more detail.
- Testimonials Section:This section is setup using the elementor plugin. Refer below How to manage Testimonials? for more detail.
- Icon Section: This section is setup using the elementor plugin.Refer below How to manage Icon? for more detail.
- Subscribe Our Newsletter Section: This section is setup using the elementor plugin. Refer below How to manage Subscribe Our Newsletter? for more detail.
- Footer Widget Area Section: This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Footer Widget #Id. and add widget you like. So in demo the widget are Category, Calendar , Gallery in Footer Widget ( 1, 2, and 3) respectively. Refer below How to add Widgets? for more detail.
- Payment Options Section: This section is setup from Admin Panel/ Customize/ General Options /Payment. from Refer below How to manage Payment Options? for more detail.
- Follow Us Section: This section is setup from Admin Panel/ Customize/ General Options /Newsletter. Refer below How to manage Follow Us? for more detail.
- Footer Copyright Section: To setup this section you need to go to Admin Panel / Appearance / Customize / Theme Options / Footer Options. Refer below How to manage Footer Options? for more detail.
Front Page setion.
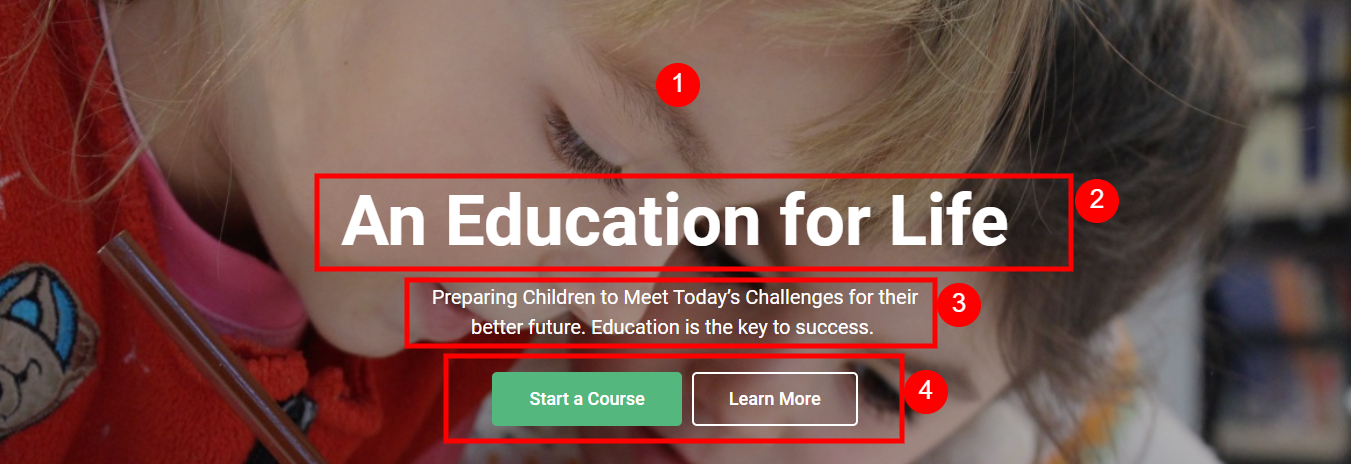
How to manage Slider Section?
1. Go to “Edit with Elementor” section, and the respective widget.
- 1:Slider Image: The image comes from the Image section under “Style” section.
- 2:Title: The title is set using the “Title” widget of the elementor plugin.
- 3:Tagline:The tagline is set using the “Text Editor” widget of the elementor plugin.
- 4:Button: The button is set using the “Button” widget of the elementor plugin.

How to manage Icon Section?
1. Go to “Edit with Elementor” section, and the respective widget.
- Icon: The icon is set using the “Icon” widget of the elementor plugin.

How to manage Trending Courses?
1. Go to “Edit with Elementor” section, and the respective widget.
- Edit Edulife Course Slider: The section is set using the widget “Edit Edulife Course Slider” of the elementor plugin. The post to be selected here comes from the learnDash plugin. So you need to add the courses using the “LearnDash” Plugin.

How to manage “Watch Kids education life video tour?”
1. Go to “Edit with Elementor” section, and the respective widget.
- Watch Kids education life video tour: The section is set using the widget “Video and Inner Section” of the elementor plugin.

How to manage “Gallery”
1. Go to “Edit with Elementor” section, and the respective widget.
- Gallery: The section is set using the widget “Gallery” of the elementor plugin.

How to manage “Counter”
1. Go to “Edit with Elementor” section, and the respective widget.
- Counter: The section is set using the widget “Inner Section” of the elementor plugin.

How to manage “Testimonials”
1. Go to “Edit with Elementor” section, and the respective widget.
- Testimonials: The section is set using the widget “Edit Edulife Testimonials” of the elementor plugin. You can create the testimonial using the widget.

How to manage “Icon”
1. Go to “Edit with Elementor” section, and the respective widget.
- Icon: The section is set using the widget “Inner Section” of the elementor plugin.

How to manage “Subscribe Our Newsletter”
1. Go to “Admin Panel / Customizer / General Section / Newsletter” section and enable the option.
- Newsletter Heading: The option allows you to add the header to the newsletter section.
- Newsletter Description: The option allows you to add the description to the newsletter section.

How to manage “Footer Widget”
1. Go to “Admin Panel / Customizer / widget” and add the widgets in respective footer widget area. So in demo the widget are Category, Calendar , Gallery in Footer Widget ( 1, 2, and 3) respectively.

How to manage “Payment Option”
1. Go to “Admin Panel / Customizer / General Section / Payment” section and enable the option.

How to manage “Social Links Option”
1. Go to “Admin Panel / Customizer / General Section / Social Links” section and enable the option.

How to manage “Footer Section”
1. Go to “Admin Panel / Customizer / General Section / Footer “ section and enable the option.