Set up the front page as shown in the demo
The demo is divided into different section as shown in the image below:

The different sections are described below:
- Banner Slider Section: This section is setup using the elementor plugin. Refer below How to manage Banner Slider? for more detail.
- Call To Action Section: This section is setup using the elementor plugin. Refer below How to manage Call To Action? for more detail.
- Services Section: This section is setup using the elementor plugin. Refer below How to manage Services? for more detail.
- Menu Filter Section: This section is setup using the elementor plugin. Refer below How to manage Menu Filter? for more detail.
- Counter Section: This section is setup using the elementor plugin. Refer below How to manage Counter? for more detail.
- Products Section: This section is setup using the elementor plugin. Refer below How to manage Products? for more detail.
- Gallery Section: This section is setup using the elementor plugin. Refer below How to manage Gallery? for more detail.
- Teams Section: This section is setup using the elementor plugin. Refer below How to manage Teams? for more detail.
- Latest Posts Section: This section is setup using the elementor plugin. Refer below How to manage Latest Posts? for more detail.
- Testimonials Section: This section is setup using the elementor plugin. Refer below How to manage Testimonials? for more detail.
- Shortcode Section: This section is setup using the elementor plugin. Refer below How to manage Shortcode? for more detail.
- Logos: This section is setup using the elementor plugin. Refer below How to manage Logos? for more detail.
- Footer Section: To setup this section you need to go to Admin Panel >Appearance > Customize > General Options > Footer. Refer to General Options on How to manage Footer? for more detail.
Front Page section:
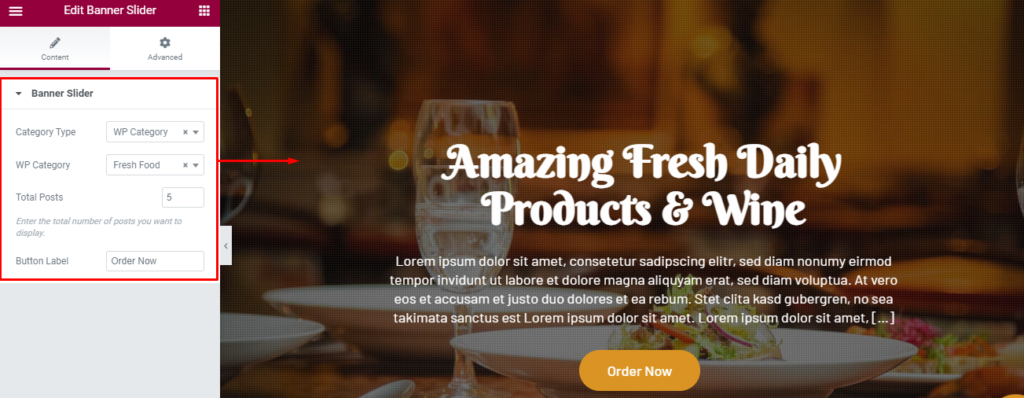
How to manage The Banner Slider Section?
1. Go to “Edit with Elementor” section, and add the ” Banner Slider” widget.
- Edit Banner Slider: The section is set using the widget ” Banner Slider” of the elementor plugin.

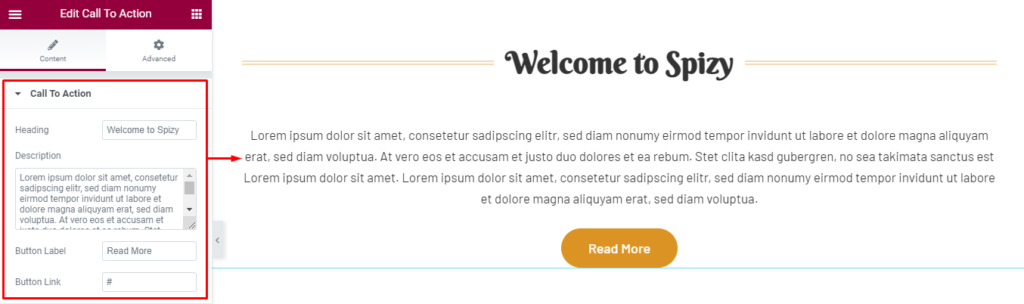
How to manage Call To Action?
1. Go to “Edit with Elementor” section, and add the ” Call To Action Section” widget.
- Edit Call To Action Section: The section is set using the widget ” Call To Action Section” of the elementor plugin.

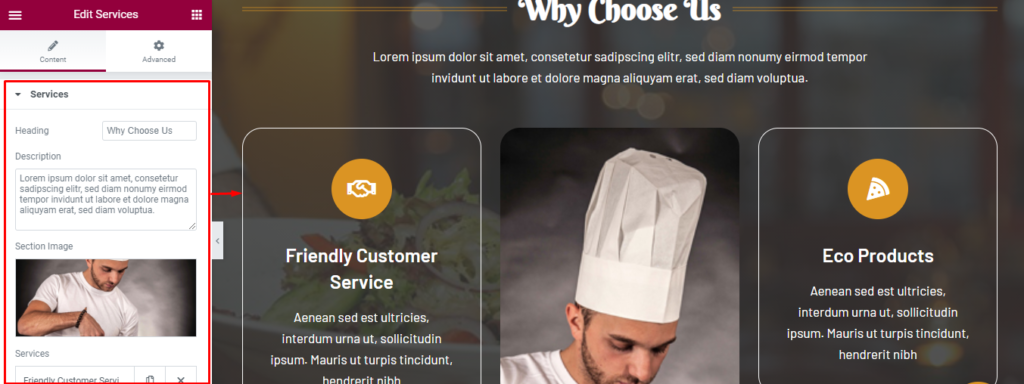
How to manage Services?
1. Go to “Edit with Elementor” section, and add the ” Services Section” widget.
- Edit Services Section: The section is set using the widget ” Services Section” of the elementor plugin.

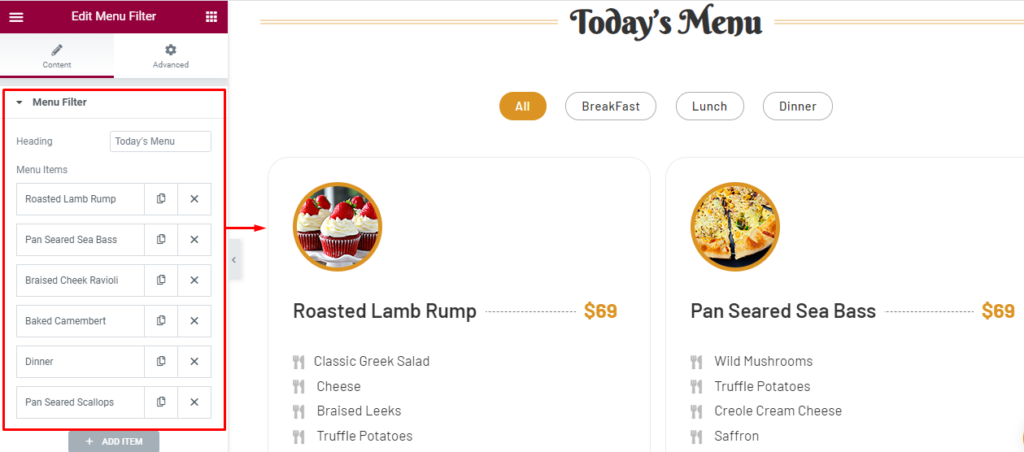
How to manage Menu Filter?
1. Go to “Edit with Elementor” section, and add the ” Features Categories Section” widget.
- Edit Menu Filter Section: The section is set using the widget ” Menu Filter Section” of the elementor plugin.

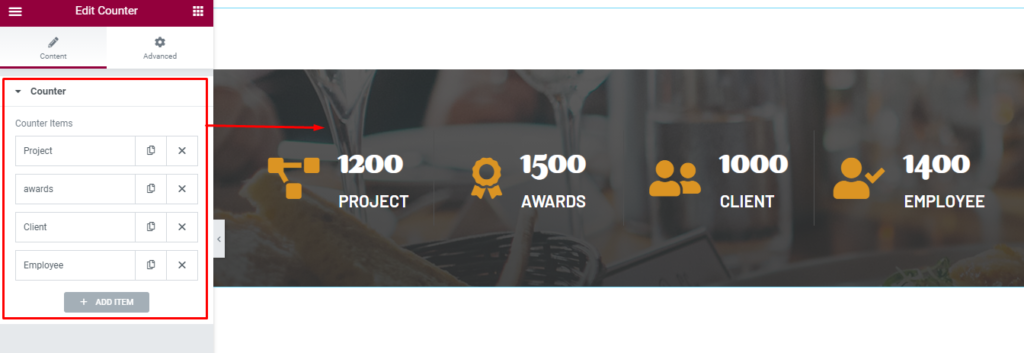
How to manage Counter Section?
1. Go to “Edit with Elementor” section, and add the ” Counter Section ” widget.
- Edit Counter Section: The section is set using the widget ” Counter Section“ of the elementor plugin.

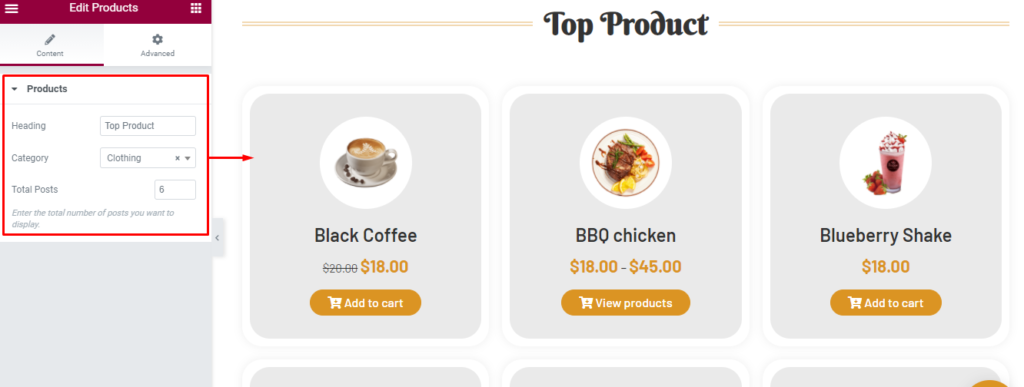
How to manage Products Section?
1. Go to “Edit with Elementor” section, and add the ” Products Section” widget.
- Edit Products Section: The section is set using the widget ” Products Section“ of the elementor plugin.

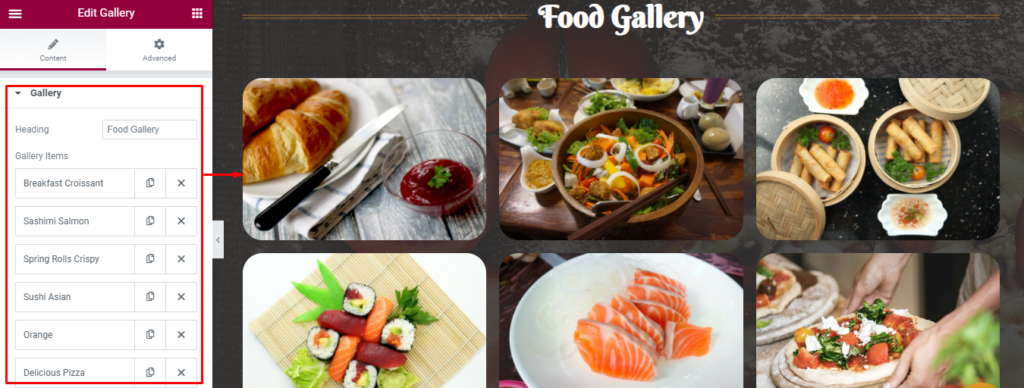
How to manage Gallery?
1. Go to “Edit with Elementor” section, and add the ” Gallery Section” widget.
- Edit Gallery Section: The section is set using the widget “Gallery Section” of the elementor plugin.

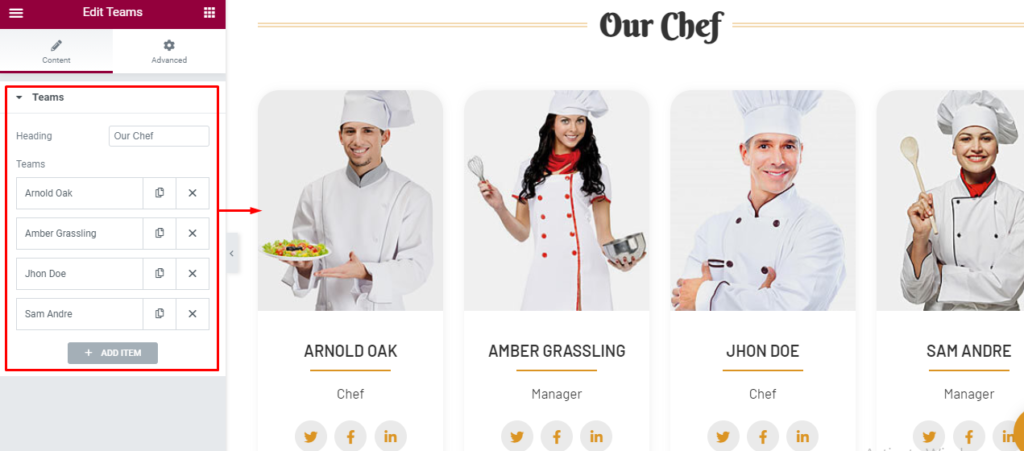
How to manage Teams?
1. Go to “Edit with Elementor” section, and add the ” Teams Section” widget.
- Edit Teams Section: The section is set using the widget ” Teams Section” of the elementor plugin.

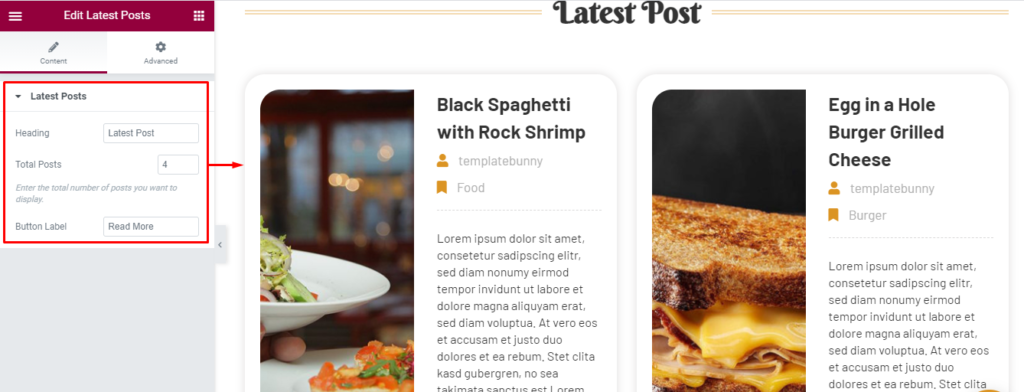
How to manage Latest Posts?
1. Go to “Edit with Elementor” section, and add the ” Latest Posts Section” widget.
- Edit Latest Posts Section: The section is set using the widget ” Latest Posts Section” of the elementor plugin.

How to manage Testimonials Section?
1. Go to “Edit with Elementor” section, and add the ” Testimonials Section” widget.
- Edit Testimonials Section: The section is set using the widget ” Testimonials Section” of the elementor plugin.

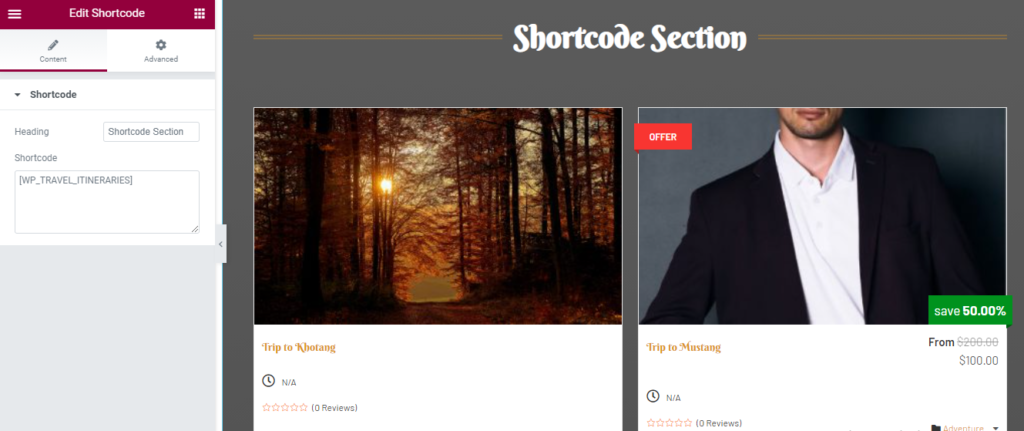
How to manage Shortcode Section?
1. Go to “Edit with Elementor” section, and add the ” Shortcode Section” widget.
- Edit Shortcode Section: The section is set using the widget ” Shortcode Section” of the elementor plugin.

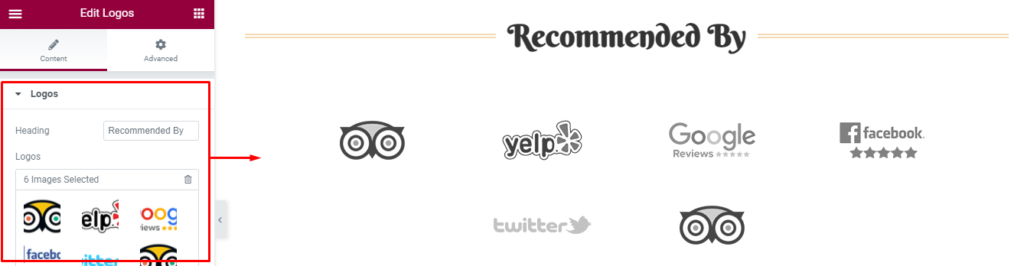
How to manage Logos?
1. Go to “Edit with Elementor” section, and add the ” Logos Section” widget.
- Edit Logos Section: The section is set using the widget ” Logos Section” of the elementor plugin.